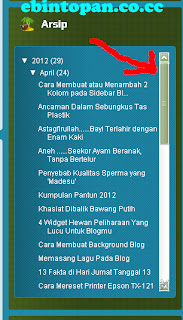
Nah para blogger yang pengen tampilan arsipnya seperti gambar punya saya disebelah kiri ini,maksudnya membuat widget arsip blog dengan fungsi scroll/geser sehingga terlihat rapi dan isi postingan tidak terlihat panjang melorot kebawah.Pastinya lebih mantap dan keren dong.
Langsung aja ke TKP
Mau Browse dapat dollar Mudah Daftar Mybrowsecash Gratis
Namun Bagi yang belum ada arsip pada sidebar di blog anda buat dulu widget arsipnya ya...
Pertama-tama loggin ke akun blogger sobat Buka Dasbor-->Template(untuk menghindari kegagalan lebih aman dibackup template dulu)-->edit HTML-->Pilih lanjutkan-->Centang pada expand template widget.
- Cari kode (untuk mempercepat pencarian tekan f3) <div class='widget-content'> biasanya ada lebih dari 3 dengan kode yang sama namun cari dengan yang sesuai seperti kode dibawah
- </b:if><div class='widget-content'><div id='ArchiveList'><div expr:id='data:widget.instanceId + "_ArchiveList"'><b:if cond='data:style == "HIERARCHY"'><b:include data='data' name='interval'/></b:if><b:if cond='data:style == "FLAT"'><b:include data='data' name='flat'/></b:if><b:if cond='data:style == "MENU"'><b:include data='data' name='menu'/></b:if></div></div><b:include name='quickedit'/></div></b:includable>Nah kalau sudah ketemu tambahkan kode(copas saja ya) dibawah ini<div style='overflow:auto; width:ancho;height:400px;'>tepat dibawah kode <div class='widget-content'>dan kode </div> disamping kode </div> yang berada di atas <b:include name='quickedit'/>
Sehingga Hasilnya seperti dibawah ini
<div class='widget-content'>
<div style='overflow:auto; width:ancho;height:400px;'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div></div>
<b:include name='quickedit'/>
</div>
</b:includable>
Keterangan text merah adalah kode yang ditambahkansedangkan text kuning height:200px; adalah ukuran tinggi pada fungsi scroll ( ganti angka 400 sesuai dengan keinginan )
Nah Simpan dan lihat hasilnya dechSelamat Mencoba.
















0 komentar:
Posting Komentar
Maaf Ya Bila Komentar Anda Tidak Saya Balas,Karena Saya Tidak Selalu Online Malahan Jarang.Pesan Menyangkut SARA,PORNOGRAFI,dan SPAM Akan Saya Hapus.
Kalau Mau Tanya-Tanya silahkan email ke ebin,sobana@gmail.com Dengan Menyebutkan Judul Postingnya,
Terima kasih telah berkomentar yang baik demi kelangsungan Blog ini.